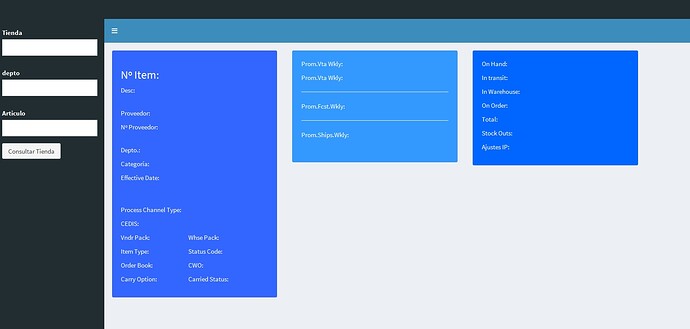
...Good day everyone im building an app in shiny and would like to know some way to display my output data on an element similar to a label. The following attachment shows how it currently looks, I need to display text after each label in the picture without affecting its design with elements that have borders or such.
and my code:
library(shiny)
library(shinythemes)
library(shinydashboard)
dbHeader <- dashboardHeader()
dbHeader$children[[2]] <- tags$img(src='https://img.photobucket.com/albums/v211/Valholy/header.jpg',height='43',width='1024')
ui=dashboardPage(
dbHeader,
#dashboardHeader(title = tags$a(tags$img(src='https://img.photobucket.com/albums/v211/Valholy/header.jpg'))),
dashboardSidebar(
textInput("Tienda","Tienda"),
textInput("depto","depto"),
textInput("Articulo","Articulo"),
actionButton("mybutton","Consultar Tienda")
),
dashboardBody(
fluidRow(
column(3,wellPanel(style = "background-color: #3366ff;",
h3("Nº Item:",style = "color:#ffffff;"),
p("Desc:", style = "color:#ffffff;"),
br(),
p("Proveedor:", style = "color:#ffffff;"),
p("Nº Proveedor:", style = "color:#ffffff;"),
br(),
p("Depto.:", style = "color:#ffffff;"),
p("Categoría:", style = "color:#ffffff;"),
p("Effective Date:", style = "color:#ffffff;"),
br(),
br(),
p("Process Channel Type:", style = "color:#ffffff;"),
p("CEDIS:", style = "color:#ffffff;"),
fluidRow(column(5,p("Vndr Pack:", style = "color:#ffffff;"),
p("Item Type:", style = "color:#ffffff;"),
p("Order Book:", style = "color:#ffffff;"),
p("Carry Option:", style = "color:#ffffff;")),
column(5,p("Whse Pack:", style = "color:#ffffff;"),
p("Status Code:", style = "color:#ffffff;"),
p("CWO:", style = "color:#ffffff;"),
p("Carried Status:", style = "color:#ffffff;"))
)
)),
column(3,wellPanel(style = "background-color: #3399ff;",
p("Prom.Vta Wkly:", style = "color:#ffffff;"),
p("Prom.Vta Wkly:", style = "color:#ffffff;"),
hr(),
p("Prom.Fcst.Wkly:", style = "color:#ffffff;"),
hr(),
p("Prom.Ships.Wkly:", style = "color:#ffffff;"),
br()
)
),
column(3,wellPanel(style = "background-color: #0066ff;",
p("On Hand:", style = "color:#ffffff;"),
p("In transit:", style = "color:#ffffff;"),
p("In Warehouse:", style = "color:#ffffff;"),
p("On Order:", style = "color:#ffffff;"),
p("Total:", style = "color:#ffffff;"),
p("Stock Outs:", style = "color:#ffffff;"),
p("Ajustes IP:", style = "color:#ffffff;")
)))))
server=function(input,output,session){
}
shinyApp(ui=ui,server=server)
thanks a lot