Hi Everyone,
This is my first R Studio Community post. Let me know if I have missed subtleties of posting etiquette.
I'm relatively new to R Studio and R in general. I'm working on my first few flexdashboards with storyboard layouts.
I've run into a problem, the solution for which I am not finding on this community or elsewhere in the Google-verse.
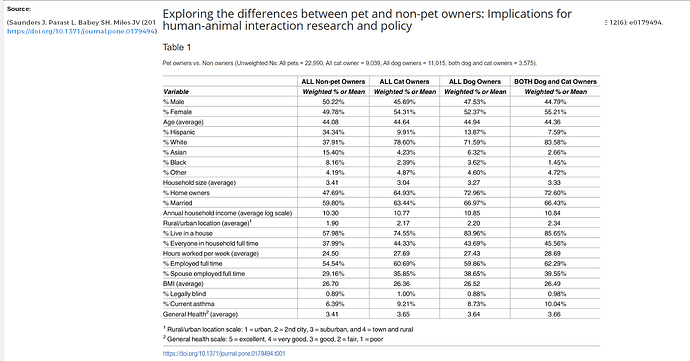
As you can see in the uploaded image, one of my images stubbornly is obscuring the text at the top of the page. The code that produced the uploaded image is given below the text of the post.
I have found a work-around to solve the immediate problem by placing that text in a sidebar (not shown). However, there is going to come a time when I want to place text above or below an image and I'd like to figure out how to code that.
In addition to the code cassette below, I have also tried inserting the image by substituting the markdown
> 
code for the R script. This also resulted in the image obscurring the text.
Thanks in advance for your advice.
Code:
> ### **POTENTIAL CLIENTS:** Characteristics of Likely Pet Owners {data-commentary-width=400}
>
> ```{r out.width = "40%"}
> library(knitr)
>
> include_graphics("C:\\XXX\\XXX.PNG")
> ```
>
> **Source:**
>
> (Saunders J, Parast L, Babey SH, Miles JV (2017) Exploring the differences between pet and non-pet owners: Implications for human-animal interaction research and policy. PLoS ONE 12(6): e0179494. https://doi.org/10.1371/journal.pone.0179494)