Hi!
I'm building a shiny app with a UI completely built out of HTML. I'm running into issues, however, when rendering a Leaflet map in my application. I understand that I need to include leaflet.js and leaflet.css in the html but I'm not sure where I can find the paths for these files?
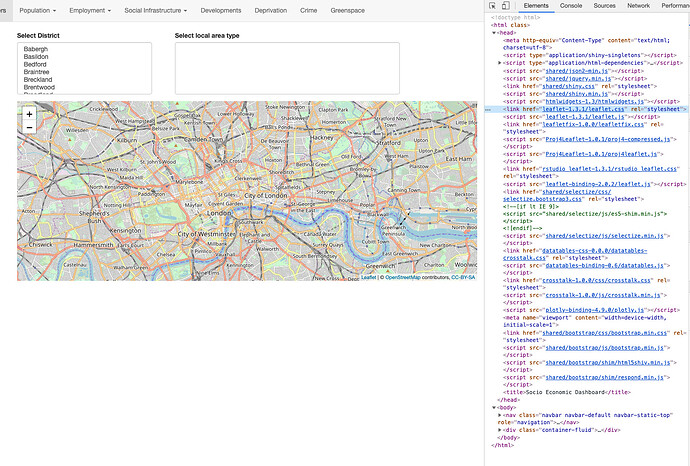
When inspecting a standard shiny app that uses Leaflet, I can see that the paths are simply: "leaflet-1.3.1/leaflet.css" for the css and "leaflet-1.3.1/leaflet.js" for the javascript (as per screenshot). These paths don't exist when running the app with a HTML UI.
Does anybody have any experience with this?
Best,
Chris