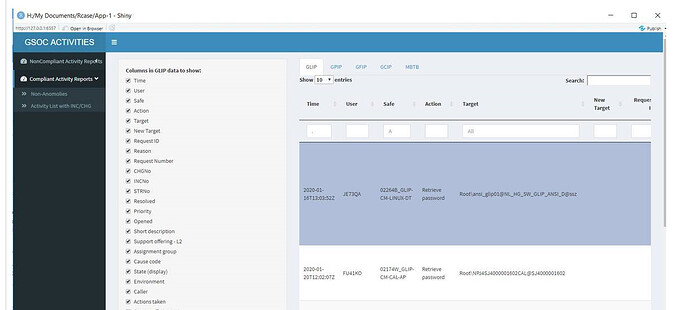
What I want to achieve is when a new sidebar menu item is clicked, the input and output on the left side should change accordingly. Is there a way to do it?
app.R
library(shinydashboard)
ui <- dashboardPage(
dashboardHeader(title = "GSOC ACTIVITIES", enable_rightsidebar = TRUE),
Sidebar content
dashboardSidebar(
sidebarMenu(id = "sidebarmenu",
menuItem("NonCompliant Activity Reports", tabName = "Dashboard", icon = icon("dashboard"),startExpanded = TRUE,
menuSubItem("Anomolies", tabName = "subitem1"),
menuSubItem("Activity List without INC/CHG", tabName = "subitem2")
),
menuItem("Compliant Activity Reports", tabName = "Dashboard", icon = icon("dashboard"),startExpanded = TRUE,
menuSubItem("Non-Anomolies", tabName = "subitem1"),
menuSubItem("Activity List with INC/CHG", tabName = "subitem2"))
)
),
Body content
dashboardBody(
fluidPage(
title = "Examples of DataTables",
sidebarLayout(
sidebarPanel(
conditionalPanel(
'input.dataset === "GLIP"',
checkboxGroupInput("show_vars", "Columns in GLIP data to show:",
names(GLIPdata), selected = names(GLIPdata))
),
conditionalPanel(
'input.dataset === "GPIP"',
#helpText("Click the column header to sort a column.")
checkboxGroupInput("show_vars", "Columns in GPIPdata to show:",
names(GPIPdata), selected = names(GPIPdata))
),
conditionalPanel(
'input.dataset === "GFIP"',
#helpText("Display 5 records by default.")
checkboxGroupInput("show_vars", "Columns in GPIPdata to show:",
names(GFIPdata), selected = names(GFIPdata))
),
conditionalPanel(
'input.dataset === "GCIP"',
#helpText("Display 5 records by default.")
checkboxGroupInput("show_vars", "Columns in GPIPdata to show:",
names(GCIPdata), selected = names(GCIPdata))
),
conditionalPanel(
'input.dataset === "MBTB"',
#helpText("Display 5 records by default.")
checkboxGroupInput("show_vars", "Columns in GPIPdata to show:",
names(MBTBdata), selected = names(MBTBdata))
)
),
mainPanel(
tabsetPanel(
id = 'dataset',
tabPanel("GLIP", DT::dataTableOutput("mytable1")),
tabPanel("GPIP", DT::dataTableOutput("mytable2")),
tabPanel("GFIP", DT::dataTableOutput("mytable3")),
tabPanel("GCIP", DT::dataTableOutput("mytable4")),
tabPanel("MBTB", DT::dataTableOutput("mytable5"))
)
)
)
)
)
server <- function(input, output) {
choose columns to display
nrownumm=nrow(GLIPdata)
GLIPdata2 = GLIPdata[sample(nrow(GLIPdata), nrownumm), ]
output$mytable1 <- DT::renderDataTable({
DT::datatable(GLIPdata2[, input$show_vars, drop = FALSE],
rownames = FALSE,
filter = 'top',
options = list(autoWidth = TRUE,
scrollX = TRUE
#searchCols = default_search_columns,
#search = list(regex = FALSE, caseInsensitive = FALSE, search = default_search)
)
)
})
sorted columns are colored now because CSS are attached to them
output$mytable2 <- DT::renderDataTable({
DT::datatable(GPIPdata, options = list(orderClasses = TRUE))
})
customize the length drop-down menu; display 5 rows per page by default
output$mytable3 <- DT::renderDataTable({
DT::datatable(GFIPdata, options = list(lengthMenu = c(5, 30, 50), pageLength = 5))
})
output$mytable4 <- DT::renderDataTable({
DT::datatable(GCIPdata, options = list(lengthMenu = c(5, 30, 50), pageLength = 5))
})
output$mytable5 <- DT::renderDataTable({
DT::datatable(MBTBdata, options = list(lengthMenu = c(5, 30, 50), pageLength = 5))
})
}
shinyApp(ui, server)