Hi Cole,
If I delete all Directory and DocumentRoot settings, I get this error message:

Now my conf code looks like this:
#
# This is the main Apache HTTP server configuration file. It contains the
# configuration directives that give the server its instructions.
# See <URL:http://httpd.apache.org/docs/2.4/> for detailed information.
# In particular, see
# <URL:http://httpd.apache.org/docs/2.4/mod/directives.html>
# for a discussion of each configuration directive.
#
# Do NOT simply read the instructions in here without understanding
# what they do. They're here only as hints or reminders. If you are unsure
# consult the online docs. You have been warned.
#
# Configuration and logfile names: If the filenames you specify for many
# of the server's control files begin with "/" (or "drive:/" for Win32), the
# server will use that explicit path. If the filenames do *not* begin
# with "/", the value of ServerRoot is prepended -- so 'log/access_log'
# with ServerRoot set to '/www' will be interpreted by the
# server as '/www/log/access_log', where as '/log/access_log' will be
# interpreted as '/log/access_log'.
#
# ServerRoot: The top of the directory tree under which the server's
# configuration, error, and log files are kept.
#
# Do not add a slash at the end of the directory path. If you point
# ServerRoot at a non-local disk, be sure to specify a local disk on the
# Mutex directive, if file-based mutexes are used. If you wish to share the
# same ServerRoot for multiple httpd daemons, you will need to change at
# least PidFile.
#
ServerRoot "/etc/httpd"
#
# Listen: Allows you to bind Apache to specific IP addresses and/or
# ports, instead of the default. See also the <VirtualHost>
# directive.
#
# Change this to Listen on specific IP addresses as shown below to
# prevent Apache from glomming onto all bound IP addresses.
#
#Listen 12.34.56.78:80
Listen 80
#
# Dynamic Shared Object (DSO) Support
#
# To be able to use the functionality of a module which was built as a DSO you
# have to place corresponding `LoadModule' lines at this location so the
# directives contained in it are actually available _before_ they are used.
# Statically compiled modules (those listed by `httpd -l') do not need
# to be loaded here.
#
# Example:
# LoadModule foo_module modules/mod_foo.so
#
#SJ: meti como comentário porque parecia ser preciso mas afinal recebo aviso a dizer que já é carregado:
#LoadModule authz_core_module modules/mod_authz_core.so
Include conf.modules.d/*.conf
#
# If you wish httpd to run as a different user or group, you must run
# httpd as root initially and it will switch.
#
# User/Group: The name (or #number) of the user/group to run httpd as.
# It is usually good practice to create a dedicated user and group for
# running httpd, as with most system services.
#
#SJ: adicionei o silvano ao grupo apache e mudei o user aqui para silvano, mas continuou a dar erro.
User apache
Group apache
# 'Main' server configuration
#
# The directives in this section set up the values used by the 'main'
# server, which responds to any requests that aren't handled by a
# <VirtualHost> definition. These values also provide defaults for
# any <VirtualHost> containers you may define later in the file.
#
# All of these directives may appear inside <VirtualHost> containers,
# in which case these default settings will be overridden for the
# virtual host being defined.
#
#
# ServerAdmin: Your address, where problems with the server should be
# e-mailed. This address appears on some server-generated pages, such
# as error documents. e.g. admin@your-domain.com
#
ServerAdmin root@localhost
#
# ServerName gives the name and port that the server uses to identify itself.
# This can often be determined automatically, but we recommend you specify
# it explicitly to prevent problems during startup.
#
# If your host doesn't have a registered DNS name, enter its IP address here.
#
#ServerName www.example.com:80
#
# Deny access to the entirety of your server's filesystem. You must
# explicitly permit access to web content directories in other
# <Directory> blocks below.
#
#
# Note that from this point forward you must specifically allow
# particular features to be enabled - so if something's not working as
# you might expect, make sure that you have specifically enabled it
# below.
#
#
# DocumentRoot: The directory out of which you will serve your
# documents. By default, all requests are taken from this directory, but
# symbolic links and aliases may be used to point to other locations.
#
#
# Relax access to content within /var/www.
#
# Further relax access to the default document root:
#
# DirectoryIndex: sets the file that Apache will serve if a directory
# is requested.
#
<IfModule dir_module>
DirectoryIndex index.html
</IfModule>
#
# The following lines prevent .htaccess and .htpasswd files from being
# viewed by Web clients.
#
<Files ".ht*">
Require all denied
</Files>
#
# ErrorLog: The location of the error log file.
# If you do not specify an ErrorLog directive within a <VirtualHost>
# container, error messages relating to that virtual host will be
# logged here. If you *do* define an error logfile for a <VirtualHost>
# container, that host's errors will be logged there and not here.
#
ErrorLog "logs/error_log"
#
# LogLevel: Control the number of messages logged to the error_log.
# Possible values include: debug, info, notice, warn, error, crit,
# alert, emerg.
#
LogLevel warn
<IfModule log_config_module>
#
# The following directives define some format nicknames for use with
# a CustomLog directive (see below).
#
LogFormat "%h %l %u %t \"%r\" %>s %b \"%{Referer}i\" \"%{User-Agent}i\"" combined
LogFormat "%h %l %u %t \"%r\" %>s %b" common
<IfModule logio_module>
# You need to enable mod_logio.c to use %I and %O
LogFormat "%h %l %u %t \"%r\" %>s %b \"%{Referer}i\" \"%{User-Agent}i\" %I %O" combinedio
</IfModule>
#
# The location and format of the access logfile (Common Logfile Format).
# If you do not define any access logfiles within a <VirtualHost>
# container, they will be logged here. Contrariwise, if you *do*
# define per-<VirtualHost> access logfiles, transactions will be
# logged therein and *not* in this file.
#
#CustomLog "logs/access_log" common
#
# If you prefer a logfile with access, agent, and referer information
# (Combined Logfile Format) you can use the following directive.
#
CustomLog "logs/access_log" combined
</IfModule>
<IfModule alias_module>
#
# Redirect: Allows you to tell clients about documents that used to
# exist in your server's namespace, but do not anymore. The client
# will make a new request for the document at its new location.
# Example:
# Redirect permanent /foo http://www.example.com/bar
#
# Alias: Maps web paths into filesystem paths and is used to
# access content that does not live under the DocumentRoot.
# Example:
# Alias /webpath /full/filesystem/path
#
# If you include a trailing / on /webpath then the server will
# require it to be present in the URL. You will also likely
# need to provide a <Directory> section to allow access to
# the filesystem path.
#
# ScriptAlias: This controls which directories contain server scripts.
# ScriptAliases are essentially the same as Aliases, except that
# documents in the target directory are treated as applications and
# run by the server when requested rather than as documents sent to the
# client. The same rules about trailing "/" apply to ScriptAlias
# directives as to Alias.
#
ScriptAlias /cgi-bin/ "/var/www/cgi-bin/"
</IfModule>
#
# "/var/www/cgi-bin" should be changed to whatever your ScriptAliased
# CGI directory exists, if you have that configured.
#
<IfModule mime_module>
#
# TypesConfig points to the file containing the list of mappings from
# filename extension to MIME-type.
#
TypesConfig /etc/mime.types
#
# AddType allows you to add to or override the MIME configuration
# file specified in TypesConfig for specific file types.
#
#AddType application/x-gzip .tgz
#
# AddEncoding allows you to have certain browsers uncompress
# information on the fly. Note: Not all browsers support this.
#
#AddEncoding x-compress .Z
#AddEncoding x-gzip .gz .tgz
#
# If the AddEncoding directives above are commented-out, then you
# probably should define those extensions to indicate media types:
#
AddType application/x-compress .Z
AddType application/x-gzip .gz .tgz
#
# AddHandler allows you to map certain file extensions to "handlers":
# actions unrelated to filetype. These can be either built into the server
# or added with the Action directive (see below)
#
# To use CGI scripts outside of ScriptAliased directories:
# (You will also need to add "ExecCGI" to the "Options" directive.)
#
#AddHandler cgi-script .cgi
# For type maps (negotiated resources):
#AddHandler type-map var
#
# Filters allow you to process content before it is sent to the client.
#
# To parse .shtml files for server-side includes (SSI):
# (You will also need to add "Includes" to the "Options" directive.)
#
AddType text/html .shtml
AddOutputFilter INCLUDES .shtml
</IfModule>
#
# Specify a default charset for all content served; this enables
# interpretation of all content as UTF-8 by default. To use the
# default browser choice (ISO-8859-1), or to allow the META tags
# in HTML content to override this choice, comment out this
# directive:
#
AddDefaultCharset UTF-8
<IfModule mime_magic_module>
#
# The mod_mime_magic module allows the server to use various hints from the
# contents of the file itself to determine its type. The MIMEMagicFile
# directive tells the module where the hint definitions are located.
#
MIMEMagicFile conf/magic
</IfModule>
#
# Customizable error responses come in three flavors:
# 1) plain text 2) local redirects 3) external redirects
#
# Some examples:
#ErrorDocument 500 "The server made a boo boo."
#ErrorDocument 404 /missing.html
#ErrorDocument 404 "/cgi-bin/missing_handler.pl"
#ErrorDocument 402 http://www.example.com/subscription_info.html
#
#
# EnableMMAP and EnableSendfile: On systems that support it,
# memory-mapping or the sendfile syscall may be used to deliver
# files. This usually improves server performance, but must
# be turned off when serving from networked-mounted
# filesystems or if support for these functions is otherwise
# broken on your system.
# Defaults if commented: EnableMMAP On, EnableSendfile Off
#
#EnableMMAP off
EnableSendfile on
# Supplemental configuration
#
# Load config files in the "/etc/httpd/conf.d" directory, if any.
IncludeOptional conf.d/*.conf
Output for curl -i http://localhost:80/rstudio
HTTP/1.1 301 Moved Permanently
Date: Wed, 30 Jan 2019 08:24:39 GMT
Server: Apache/2.4.37 (Amazon) OpenSSL/1.0.2k-fips
Location: http://localhost/rstudio/
Content-Length: 233
Content-Type: text/html; charset=iso-8859-1
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0//EN">
<html><head>
<title>301 Moved Permanently</title>
</head><body>
<h1>Moved Permanently</h1>
<p>The document has moved <a href="http://localhost/rstudio/">here</a>.</p>
</body></html>
Output for curl -i http://localhost:80/rstudio/
HTTP/1.1 302 Moved Temporarily
Date: Wed, 30 Jan 2019 08:25:50 GMT
Server: RStudio
Content-Type: text/html; charset=UTF-8
Content-Length: 60
Location: http://localhost/rstudio/unsupported_browser.htm
http://localhost:8787/unsupported_browser.htm[ec2-user@ip-10-0-0-244 ~]
Output for curl -i http://localhost:80/rstudio/auth-sign-in
HTTP/1.1 200 OK
Date: Wed, 30 Jan 2019 08:26:53 GMT
Server: RStudio
X-Frame-Options: DENY
Content-Type: text/html; charset=UTF-8
Content-Length: 6220
Set-Cookie: user-id=; expires=Mon, 28-Jan-2019 23:59:59 GMT; path=/; HttpOnly
<!DOCTYPE html>
<!--
#
# encrypted-sign-in.htm
#
# Copyright (C) 2009-12 by RStudio, Inc.
#
# This program is licensed to you under the terms of version 3 of the
# GNU Affero General Public License. This program is distributed WITHOUT
# ANY EXPRESS OR IMPLIED WARRANTY, INCLUDING THOSE OF NON-INFRINGEMENT,
# MERCHANTABILITY OR FITNESS FOR A PARTICULAR PURPOSE. Please refer to the
# AGPL (http://www.gnu.org/licenses/agpl-3.0.txt) for more details.
#
-->
<html>
<head>
<title>RStudio Sign In</title>
<link rel="shortcut icon" href="images/favicon.ico" />
<script language='javascript'>
function verifyMe()
{
if(document.getElementById('username').value=='')
{
alert('You must enter a username');
document.getElementById('username').focus();
return false;
}
if(document.getElementById('password').value=='')
{
alert('You must enter a password');
document.getElementById('password').focus();
return false;
}
return true;
}
</script>
<link rel="stylesheet" href="rstudio.css" type="text/css"/>
<style type="text/css">
body, td {
font-size: 12px;
}
#caption {
text-align: center;
font-size: 14px;
margin-right: 0;
width: 100%;
}
input[type=text], input[type=password] {
width: 262px;
border: 1px solid #aaa;
font-size: 14px;
padding: 3px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
outline: none;
}
#buttonpanel {
text-align: center;
margin-top: 12px;
}
#errorpanel {
text-align: center;
padding: 0 25% 0 25%;
color: red;
display: none;
font-weight: bold;
}
button.fancy {
padding: 0;
border: 0 none;
margin: 0;
outline: none;
cursor: pointer;
background-color: white;
}
button.fancy .left {
width: 11px;
height: 35px;
background: url(images/buttonLeft.png) center right no-repeat;
}
button.fancy .inner {
color: white;
font-weight: bold;
font-size: 13px;
background: url(images/buttonTile.png) center repeat-x;
height: 35px;
padding: 5px;
padding-top: 1px;
}
button.fancy .right {
width: 11px;
height: 35px;
background: url(images/buttonRight.png) center left no-repeat;
}
</style>
<script type="text/javascript" src="js/encrypt.min.js"></script>
<script type="text/javascript">
function prepare() {
if (!verifyMe())
return false;
try {
var payload = document.getElementById('username').value + "\n" +
document.getElementById('password').value;
var xhr = new XMLHttpRequest();
xhr.open("GET", "auth-public-key", true);
xhr.onreadystatechange = function() {
try {
if (xhr.readyState == 4) {
if (xhr.status != 200) {
var errorMessage;
if (xhr.status == 0)
errorMessage = "Error: Could not reach server--check your internet connection";
else
errorMessage = "Error: " + xhr.statusText;
var errorDiv = document.getElementById('errorpanel');
errorDiv.innerHTML = '';
var errorp = document.createElement('p');
errorDiv.appendChild(errorp);
if (typeof(errorp.innerText) == 'undefined')
errorp.textContent = errorMessage;
else
errorp.innerText = errorMessage;
errorDiv.style.display = 'block';
}
else {
var response = xhr.responseText;
var chunks = response.split(':', 2);
var exp = chunks[0];
var mod = chunks[1];
var encrypted = encrypt(payload, exp, mod);
document.getElementById('persist').value = document.getElementById('staySignedIn').checked ? "1" : "0";
document.getElementById('package').value = encrypted;
document.getElementById('clientPath').value = window.location.pathname;
document.realform.submit();
}
}
} catch (exception) {
alert("Error: " + exception);
}
};
xhr.send(null);
} catch (exception) {
alert("Error: " + exception);
}
}
function submitRealForm() {
if (prepare())
document.realform.submit();
}
</script>
</head>
<h3 id="banner"><a href="http://www.rstudio.com"><img src="images/rstudio.png" width="78" height="24" title="RStudio"/></a></h3>
<div id="errorpanel">
<p>Error: </p>
</div>
<form method="POST" action="javascript:void" onsubmit="submitRealForm();return false">
<table id="border" align="center">
<tr>
<td>
<h2 id="caption">Sign in to RStudio</h2>
<p>
<label for="username">Username:</label><br />
<input type='text'
name='username'
value=''
id='username'
size='45'/><br />
</p>
<p>
<label for="password">Password:</label><br />
<input type='password'
name='password'
value=''
id='password'
size='45'
autocomplete='off' /><br />
</p>
<p style="display: block;">
<input type="checkbox" name="staySignedIn" id="staySignedIn" value="1"/>
<label for="staySignedIn">Stay signed in</label>
</p>
<input type="hidden" name="appUri" value=""/>
<div id="buttonpanel"><button class="fancy" type="submit"><table cellpadding="0" cellspacing="0" border="0">
<tr>
<td class="left"></td>
<td class="inner" valign="middle">Sign In</td>
<td class="right"></td>
</tr>
</table></button></div>
</td>
</tr>
</table>
</form>
<form action="auth-do-sign-in" name="realform" method="POST">
<input type="hidden" name="persist" id="persist" value=""/>
<input type="hidden" name="appUri" value=""/>
<input type="hidden" name="clientPath" id="clientPath" value=""/>
<input id="package" type="hidden" name="v" value=""/>
</form>
<div id="login-html">
</div>
<script type="text/javascript">
document.getElementById('username').focus();
</script>
</body>
</html>






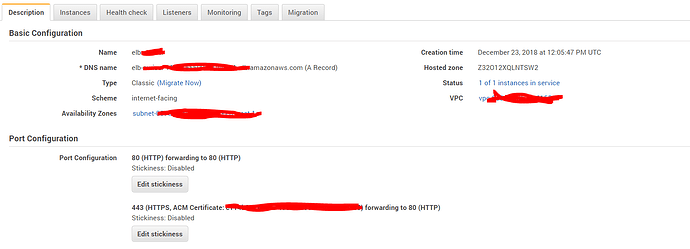
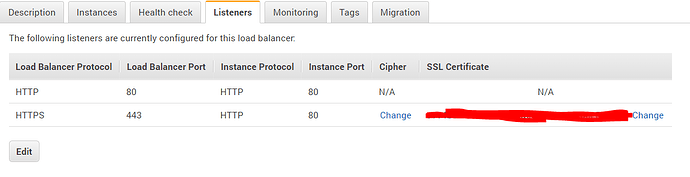
 port 80 on ELB
port 80 on ELB 




 Very interesting. Do you mind noting what version of RStudio Server you are using?
Very interesting. Do you mind noting what version of RStudio Server you are using? I have edited to use
I have edited to use