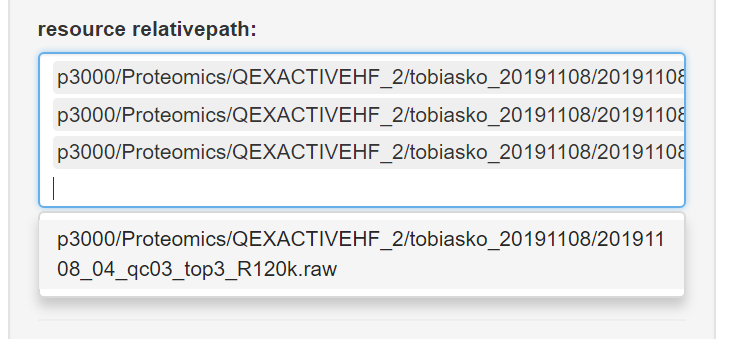
We display long strings (paths) to be selected with selectInput() . We have the problem that the paths are too long to be shown entirely in Chrome (see screenshot). We have no issue in Firefox since it wraps words at '/'.
While we were able to force a word wrap in the selectize-dropdown element using the following code:
tagList(
selectInput(inputId = "relativepath",
label = "resource relativepath:",
choices = res$relativepath,
multiple = resourcemultiple),
actionButton("load", "load selected data resource", icon("upload")),
tags$style( type = 'text/css',
".selectize-input { word-wrap : break-word;}
.selectize-dropdown {word-wrap : break-word;} "
)
)
(a solution based on this stack overflow question: r - Prevent selectInput from wrapping text - Stack Overflow)
the word-wrap : break-words css declaration, does not work for the already selected strings/paths (in the selectize-input element). It would be important that it does. How to achieve it?