Pokemon Red/Blue/Yellow Information Table
Authors: Kyle Butts
Abstract: Using TailwindCSS via my package shiny.tailwind to create a dashboard with a table of information on each Pokemon from Pokemon Red/Blue/Yellow
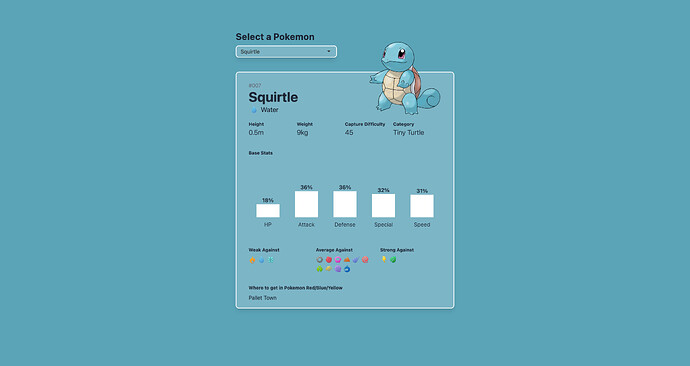
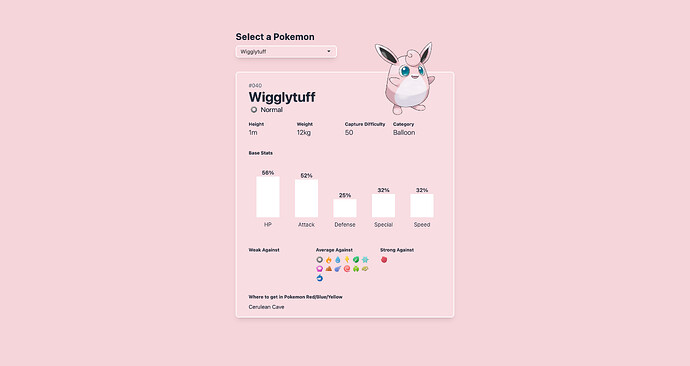
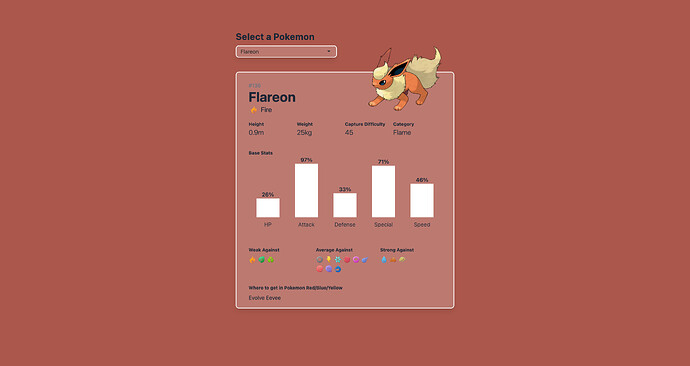
Full Description: I used TailwindCSS with my R package shiny.tailwind to show off how easy it is to create beautiful shiny apps with little to no custom CSS written. Tailwind uses a set of utility classes that make designing a breeze. For the table, I used CSS grid + flex to align information with Tailwind's utility classes.
I also used the javascript package adaptiveBackground.js to automagically change the background to match each pokemon's image.
Table Type: interactive-Shiny
Submission Type: Single Table Example
Table: https://kyle-butts.shinyapps.io/RStudio_2021_Table_Comp/
Repo: GitHub - kylebutts/RStudio_2021_Table_Comp: Submission for 2021 RStudio Table Competition
RStudio Cloud:
DT package used: false
gt package used: false
reactable package used: false
flextable package used: false
huxtable package used: false
kableExtra package used: false
Other packages: HTML + TailwindCSS