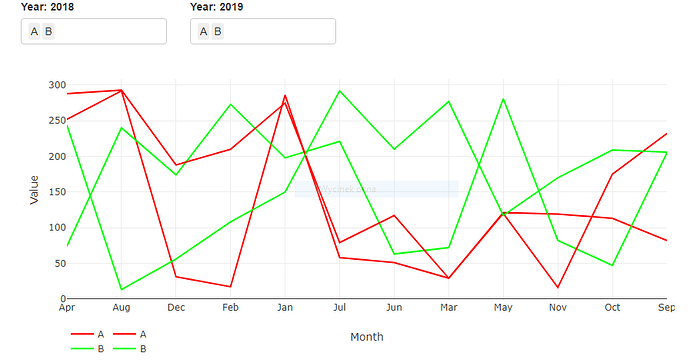
Hello, I would like setting different color for each line on the chart. Currently, when I choose the same product from two lists I get the same colors on the chart. How can I set different colors for the same product from different years? Bellow my code and example plots:
library(plotly)
library(dplyr)
library(shiny)
library(shinyWidgets)
library(readxl)
library(tidyr)
df1 <- data.frame(Month = rep(month.abb[1:12],10,replace = TRUE), Product = rep(LETTERS[1:10], each = 12),
Value = sample(c(0:300),120, replace = T), stringsAsFactors = F)
df2 <- data.frame(Month = rep(month.abb[1:12],10,replace = TRUE), Product = rep(LETTERS[1:10], each = 12),
Value = sample(c(0:300),120, replace = T), stringsAsFactors = F)
# UI
ui <- fluidPage(
column(
6,fluidRow(column(6, selectizeInput("All", "Year: 2018", multiple = T,choices = unique(df1$Product),
options = list(maxItems = 5, placeholder = 'Choose a product:'))),
column(6, selectizeInput("All2", "Year: 2019", multiple = T,choices = unique(df2$Product),
options = list(maxItems = 5, placeholder = 'Choose a product:'))))
),
column(
12,fluidRow(column(12, plotlyOutput('plot'))
)
)
)
# Server code
server <- function(input, output) {
outVar <- reactive({
df1 %>%
filter(Product %in% input$All) %>%
arrange(Month) %>%
droplevels()
})
outVar2 <- reactive({
df2 %>%
filter(Product %in% input$All2) %>%
arrange(Month) %>%
droplevels()
})
output$plot <- renderPlotly({
plot_ly(data=outVar(), x=~Month, y = ~Value,
type = 'scatter', mode = 'lines', legendgroup = "1",
color = ~Product , colors = c("grey","darkred","orange","black","purple")) %>%
add_trace(data=outVar2(), x=~Month, y = ~Value,
type = 'scatter', mode = 'lines', legendgroup = "2",
color = ~Product , colors = c('red','blue', 'yellow', 'green', "pink")) %>%
layout(legend = list(orientation = 'h'))
})
}
# Return a Shiny app object
shinyApp(ui = ui, server = server)