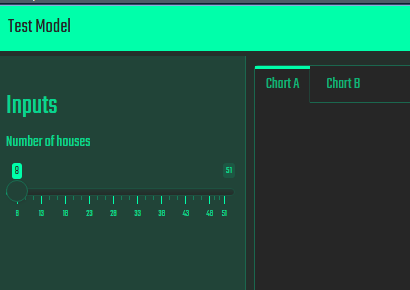
I try to make sliderInput in my sidebar but what is shown, is a box like textInput not slider. I used flexdashboard.
---
title: "Test Model"
output:
flexdashboard::flex_dashboard:
theme:
bg: "#262626" #full page color
fg: "#00ffaa"
primary: "#00ffaa"
base_font:
google: Teko
code_font:
google: JetBrains Mono
orientation: columns
vertical_layout: fill
runtime: shiny
---
```{r setup, include=FALSE}
library(flexdashboard)
library(shiny)
# Install thematic and un-comment for themed static plots (i.e., ggplot2)
# thematic::thematic_rmd()
```
Column {data-width=650 .tabset}
-----------------------------------------------------------------------
### Chart A
```{r}
```
### Chart B
```{r}
```
Inputs {.sidebar}
-----------------------------------------------------------------------
### Inputs
```{r}
sliderInput(inputId = 'Ic1',label = 'Number of houses',min = 8,max = 51,value = 8)
```